In meinem Vortrag beim Online Marketing Forum habe ich für Usability Tests bei bestehenden Websites plädiert. Mit Websites ist es nämlich wie mit Neuwagen. Kaum hat man eine Site gelauncht (ist das eigentlich mittlerweile ein echtes deutsches Wort??), dann beginnt der schleichende Verfall.
Ich finde das Thema ziemlich wichtig und habe außerdem den Eindruck, dass es nicht genug Aufmerksamkeit bekommt. Daher jetzt noch mal ein paar Gedanken dazu.
Drei Gründe für den schleichenden Verfall
Problem Nr. 1 ist natürlich das gesunde Phlegma.
Es wird einfach nichts mehr gemacht. Es werden keine Funktionen ergänzt, die Inhalte bleiben über Monate oder Jahre unverändert und das Design wird erst recht nicht angefasst. Über die Gründe für das Nichtstun will ich jetzt garnicht nachdenken. Wichtiger sind die Konsequenzen: Die Erwartungen der Nutzer orientieren sich nämlich ganz stark am technisch Machbaren, modischen Trends und natürlich an der Konkurrenz. Dynamisch nachgeladene Inhalte, Lightboxen und Coverflow-Optik werden einfach erwartet. Ein olles Pop-up für Info-Texte wirkt da schnell angestaubt und langweilig.
Problem Nr. 2: Aktionismus
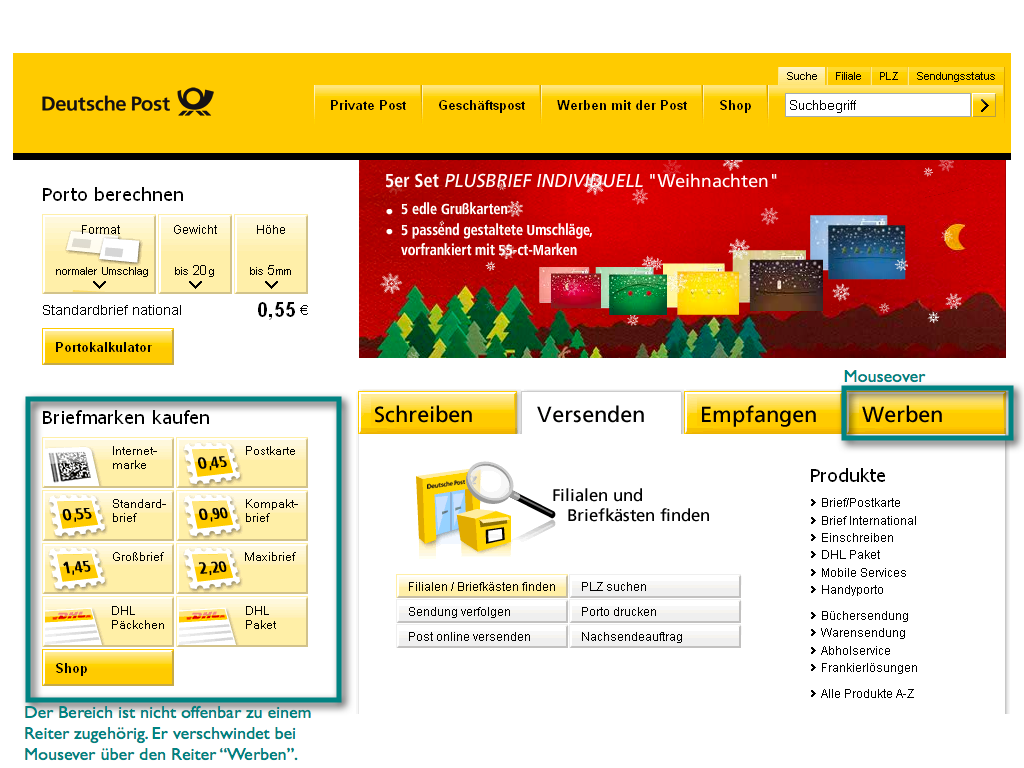
Wann kann auch zu viel machen. Werden zusätzliche Tools und Funktionen angeboten, neue Produktbereiche hinzugefügt oder Navigationspunkte ergänzt, dann leidet hierunter schnell die Übersichtlichkeit und natürlich die Usability.
Problem Nr. 3: Unkontrolliertes Content-Wachstum
Besonders bei großen Portalen mit verschiedenen Bereichen und mehreren Content-Verantwortlichen besteht immer die Gefahr, dass immer mehr Inhalte online gestellt werden. Oft wissen die Content-Verantwortlichen aber garnicht so genau, nach welcher Logik die Portalinhalte ursprünglich mal gegliedert waren. "Das können wir doch einfach unter 'Sonstiges' packen, da passt es doch gut hin..."
Auch hier leidet die Usability. Außerdem sind die Inhalte zwar vorhanden, werden aber im Zweifel nicht gefunden. Außerdem gehen schnell die ursprünglich mal vorhandene Gewichtung der Inhalte und die damit zusammenhängende Nutzerführung verloren.
Zwei Lösungen
Kein Problem sollte ohne den Versuch eines Lösungsansatzes bleiben. Gegen den schleichenden Verfall gibt es auf jeden Fall zwei Dinge, die es zu tun gilt: