Gute und bessere Prototypen: High-Fi versus Low-Fi
Was sind gut Prototypen – und was macht sie noch besser? Zwei grundlegende Varianten lassen sich unterscheiden – und für belastbare User Experience Tests jeweils unterschiedlich einsetzen. In einem grundlegenden Beitrag stellen wir die wesentlichen Merkmale und Differenzierungen zwischen Prototypen vor und schildern, wie wir sie bei eparo einsetzen und für die Weiterentwicklung digitaler Produkte nutzen.
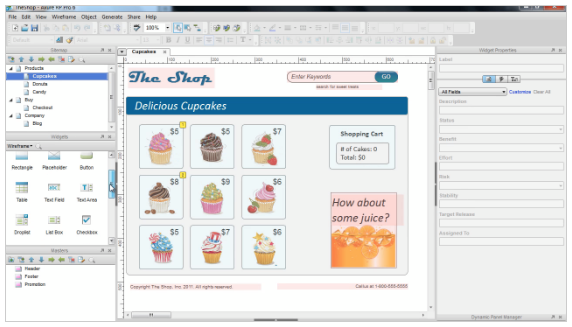
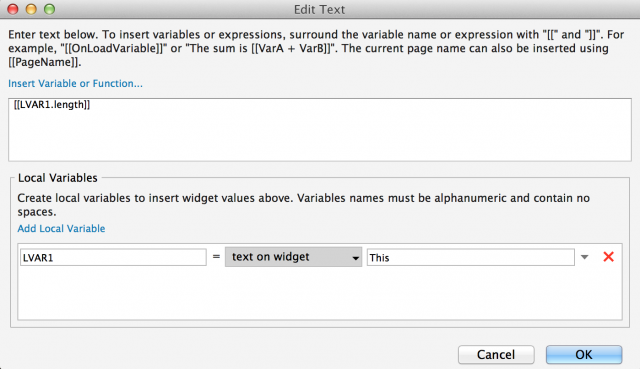
 eparo Prototyp für die KfW
eparo Prototyp für die KfW
 eparo Prototyp für die Techniker Krankenkasse
eparo Prototyp für die Techniker Krankenkasse
Prototypen: Halb fertig und schon aussagefähig
Zunächst mal ganz allgemein: Prototypen, so die Standarddefinition, sind Vorab-Exemplare von Produkten – so kurz, so einfach. Sie dienen dem Zweck, Eigenschaften oder Funktionen, die das finale Produkt haben soll, bereits in der Entwicklungsphase ausprobieren, testen und bewerten zu können. Prototypen sind demnach per Definition nie fertig – und es stellt sich schnell die Frage, wie aussagekräftig beispielsweise die Bewertung einer Funktion oder eines Designentwurfs auf der Basis solcher halbfertigen Entwicklungsmodelle ist?
Prototypen sind im Grunde nie fertig – aber immer fertig genug, um präzise Ergebnisse zu liefernDie grundsätzliche Antwort ist natürlich einfach. Die erste Grundbedingung für jedes Prototyping lautet: Selbst einfachste Prototypen liefern präzise Ergebnisse, wenn sie nur die Funktion, die es zu beurteilen gilt, hinreichend genau abbilden. Wichtig ist mithin nicht, dass ein Prototyp als Ganzes möglichst fertig ist, sondern lediglich, dass er in den Bereichen, die aktuell beurteilt werden sollen, detailliert genug ausgearbeitet ist, um allen Testparametern begegnen zu können.
High- und Low-Fidelity: Prototypen jeder Detailschärfe
Der Umkehrschluss heißt natürlich: Je differenzierter die Fragestellung ist, desto detaillierter muss auch der Prototyp ausgearbeitet sein. Das Fachchinesisch unterscheidet dazu zwischen High-Fidelity- und Low-Fidelity-Prototypen. Je genauer ein Prototyp die Funktionen oder Eigenschaften, die bewertet werden sollen, abbildet, desto High-Fi – und umgekehrt. Typische Low-Fi-Prototypen umreißen die Funktionen oder Eigenschaften, die bewertet werden sollen, dabei vor allem strukturell und spezifizieren deren Handhabe nur rudimentär: Hier steht dies, dort das, ein Klick hierhin führt dorthin, verändert das und das und so weiter. Auf eine elaborierte Optik wird meist ebenso verzichtet wie auf die vollständige Abbildung der Interaktionsmuster. Stellt ein Prototyp auch die (mehr oder weniger) finale Gestaltung dar und werden die Interkationsverläufe voll ausgearbeitete, indem immer mehr Bedienschritte spezifiziert werden, wird ein Prototyp immer mehr High-Fi – bis er am Ende das finale Produkt nahezu komplett abbildet.
Der Königsweg zu besseren digitalen Produkten, ist sauberes Prototyping über mehrere Detailstufen hinweg>> Prototyping von eparo unter www.eparo.de.
Je nach Projekt- und Problemlage sind Prototypen unterschiedlicher Detailschärfe sinnvoll. Ideal ist es, wenn Prototyping bereits von Beginn an und dann kontinuierlich in den Entwicklungsprozesse mit einbezogen wird. Prototypen werden dann schon in einem sehr frühen Stadium der Produktentwicklung erstellt und getestet und es werden die Ergebnisse direkt in die Weiterentwicklung des Produktes eingespielt. Das Muster ähnelt der agilen Softwareentwicklung. Zusätzlich zu einer funktionalen Bewertung, die primär die Interaktionsmuster und Navigationsstrukturen betrachtet, können dabei auch schon am Prototypen das Erleben und die Anmutung des entstehenden Produktes sehr früh beurteilt werden. Prototyping wird damit nicht nur zu einer zentralen Methode der digitalen Produktentwicklung, sondern auch des Marketings allgemein.
Wesentliche Merkmale von Low- und High-Fi-Prototypen
Hier die wesentlichen Merkmale von Low- und High-Fi Prototypen für Web und Software, aber auch für iPhone- und iPad-Anwendungen einmal konkret zusammengefasst:
Low-Fi-Prototypen:
- rein strukturelle Umsetzung, Verzicht auf Optik/Gestaltung
- Dummy-Bilder, Platzhalter-Texte
- reduzierte Interaktionslogik: primär testrelevante Features
- Zwischenschritte/-screens als Dummies nicht ausgearbeitet
- keine Effekte oder dynamischen Elemente
- keine Perspektive auf Look & Feel, Brand-Experience
High-Fi-Prototypen:
- differenzierte Interaktionslogik: mehrere Ebenen, Nebenpfade, Navigation, ...
- detaillierte optische Ausarbeitung/Gestaltung
- Originalbilder und -texte
- ausgearbeitete Einzelschritte und -seiten
- Effekte und dynamische Elemente
- Look & Feel und Brand Experience umgesetzt
Zwischen beiden Extremen sind dann natürlich sämtliche Zwischenstufen möglich.
Und am Ende: Prototypen im richtigen Text
Wie gesagt: Prototypen werden erstellt, um Funktionen und Erleben von Produkten (und Produktversionen) zu testen. Ebenso wichtig wie der Prototyp ist für den Erfolg jedes Prototyping-Projekts mithin das Testing. Denn ebenso wie der Prototyp entscheidet auch die Qualität des Tests, dem er unterzogen wird, direkt mit über die Belastbarkeit und Güte der Ergebnisse. Besonderes Augenmerk richten wir bei eparo daher auf sorgfältig ausgewählte Probanden, erfahrene Testleiter und detailliert ausgearbeitete Usecases, um alle relevanten Nutzungsszenarien realistisch nachbilden und bewerten zu können.
Findet Prototyping erst zu einem bereits späten Zeitpunkt der Produktentwicklung statt, hat sich in diesem Sinn ein mindestens zweistufiges Vorgehen bei eparo etabliert, bei dem wir zunächst einen schon recht weit ausgearbeiteten Prototypen testen. Dieser zeigt bereits die finale Optik, kennt wesentliche Effekte und zeigt alle für den Test relevanten Interaktionsmuster bereits vollständig an. Elemente und Features, die zum Look & Feel oder zur Brand Experience beitragen, die aber nicht testrelevant sind, setzen wir im Prototypen hingegen als Low-Fi-Elemente um. Anschließend arbeiten wir die Ergebnisse des Tests nochmals in den Prototypen ein und testen diese vor dem Produkt-Launch erneut ab.
Ein ganz wesentlicher Vorteil von Prototypen-Tests liegt dabei schließlich darin, dass solche Tests nachgerade jeder UX-relevante Testmethode erlauben. So lassen sich Prototypen beispielsweise ebenso problemlos qualitativ befragen wie wir sie auch quantitativ bewerten lassen können. Entscheidend ist, dass das Testdesign darauf ausgelegt ist, die Testpersonen sicher und zielgenau auf die Usecases zuzusteuern, die analysiert werden sollen. Und das wiederum heißt am Ende, dass auf Seiten der Testleiter und Beobachter Erfahrung im Design von Prototyping-Tests unerlässlich ist.