
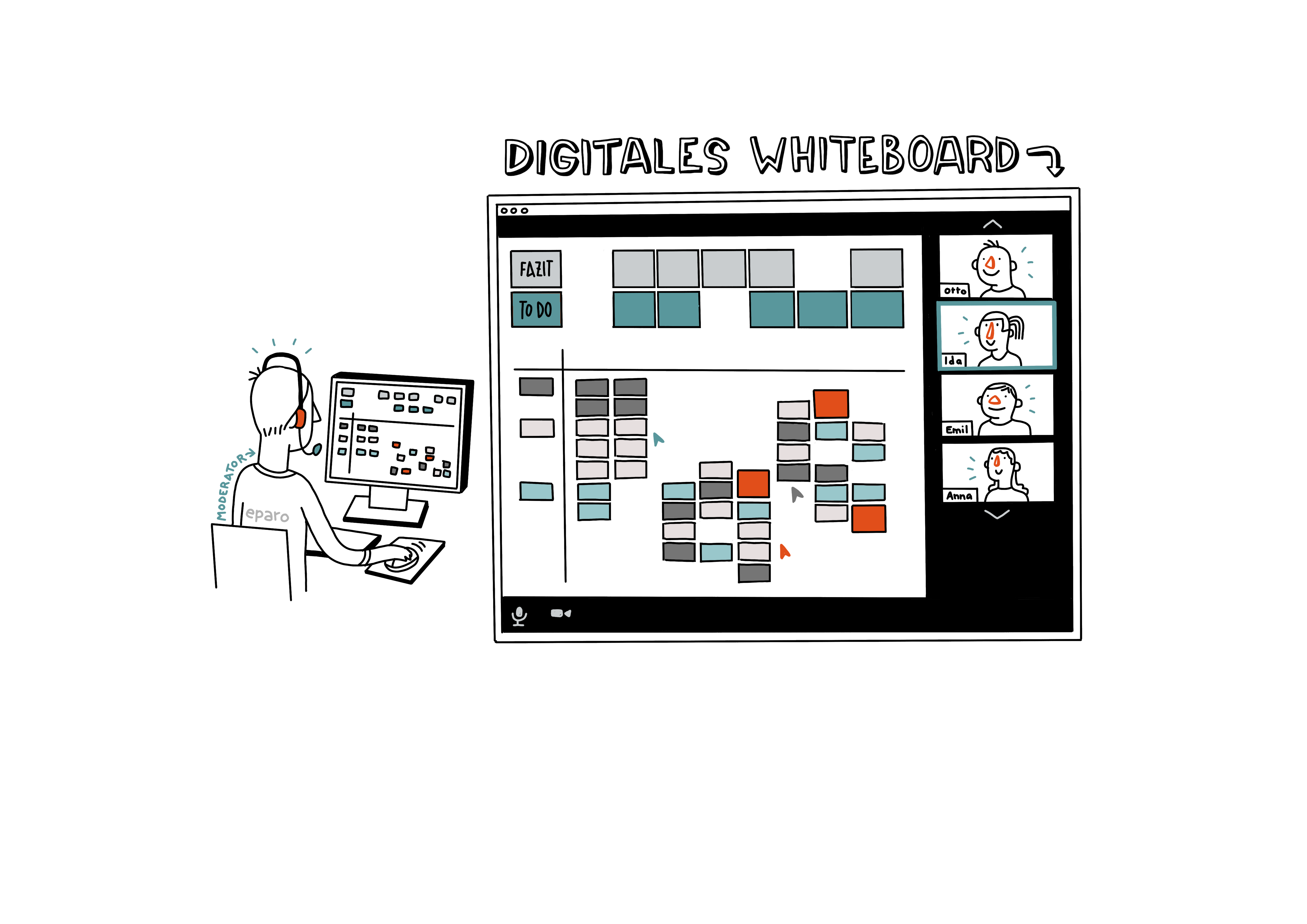
eparo Blog


10 Dinge um Remote UX - Tests und Workshops erfolgreich zu gestalten!

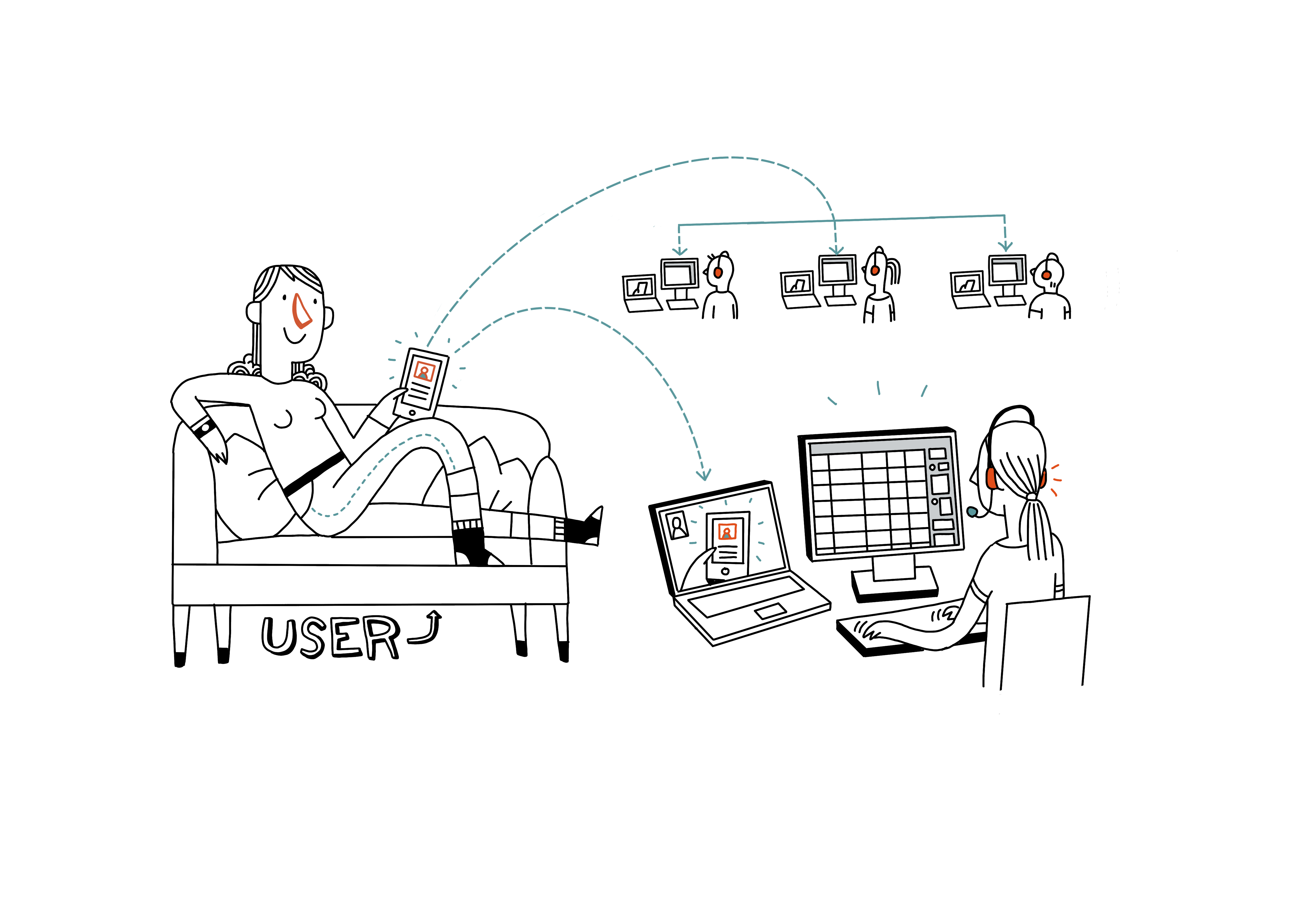
7 Tipps für weltklasse remote Interviews ODER das telefonische Interview mit dem texanischen Brummi-Fahrer auf dem Highway

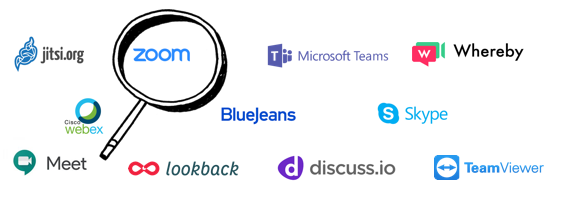
Remote User Interviews: Diese Videokonferenz-Tools eignen sich am besten

eparo in Zeiten von COVID-19
eparo und COVID-19: Auch von uns ein Lagebericht
Das Titelbild sagt schon alles: Auch wir sind natürlich komplett im Home-Office und müssen das Teambild als Collage bauen. eparo macht Kurzarbeit, hat (fast) keine laufenden Projekte mehr, dafür aber die Muße, um nachzudenken und uns auf die Zeit nach Corona vorzubereiten.

WUD 2019 in Hamburg: Ein Rückblick
Weiterlesen
Working Products Meetup 25.09.: UX in agilen Projekten
Am 25.09. fand das monatliche Working Products Meetup statt. Diesmal hatten wir Indra Burkart von eResult zu Gast. Sie hat von ihren Erfahrungen bei der Integration von UX in agile Projekte berichtet.

WUD 2019: Vortragsauswahl
Der Hamburger World Usability Day 2019 läuft irgendwie sehr rund in diesem Jahr. Das Programm ist noch nicht online und es gibt über 400 Anmeldungen. Wir werden uns überlegen müssen, was wir machen, wenn alle Plätze weg sind und am 14.11. noch jede Menge Leute unangemeldet kommen...

UX-Roundtable Kris Lohmann: Innovation im E-Commerce - mit Augmented Reality
Im August hatten wir schon wieder den UX-Roundtable bei uns zu Gast. Diesmal mit Kris Lohmann, der über Innovation im eCommerce berichtet hat. Zum einen einen Überblick über Innovation im Allgemeinen und dann aber auch über den Einsatz von Augmented Reality. Es waren wieder eine Menge Leute dabei, die auch nach dem Vortrag noch lange diskutiert haben. Innovation ist ja auch nicht so einfach...

UX-Roundtable Klaus Martin Meyer: Web-Analytics für UXler
Am 01. Juli hatten wir nach längerer Zeit mal wieder den UX-Roundtable zu Gast bei uns. Diesmal mit Klaus-Martin Meyer und seinem Vortag "Web-Analytics für UXler". Das Thema scheint einen Nerv getroffen zu haben. Die freien Plätze waren ruckzuck weg und die Hütte war voll.
