Highend-Clickdummy oder einfacher Wireframe?
Prototypen einer Website sind im einfachsten Falle Scribbles auf Papier. In Form eines Clickdummies können sie auch mehr oder wenig interaktive Wireframes sein, die üblicherweise grafisch schwarz-weiß gehalten sind. Sie können auch grafisch gestaltet und sogar mit realistischen Inhalten versehen sein.
In Usability-Tests setzen wir Prototypen ein, um Entwurfsideen auf ihre Nutzungstauglichkeit und Umsetzbarkeit zu testen. Außerdem sind Prototypen in Projekten die Diskussionsgrundlage für Abstimmungsprozesse mit unseren Kunden.
Sexy Clickdummy?
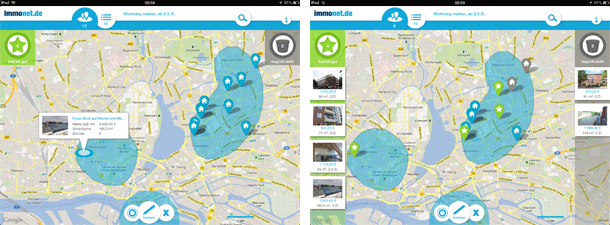
Wir haben uns die Frage gestellt, wann ein einfacher Wireframe-Clickdummy ausreicht und wann wir einen detaillierteren, optisch sogar gestalteten Clickdummy einsetzen sollten. Denn stark reduzierte Clickdummies haben den Vorteil, schnell entwickelt und angepasst werden zu können. Nachteil bei ihnen ist, dass sie in Usability-Tests für Nutzer sehr abstrakt sind und die Nutzer oft Schwierigkeiten damit haben, eine Site so zu nutzen, wie sie das tatsächlich täten. Beispielsweise kam eine Testperson mit einem Beispielbild, das sich öfter im Clickdummy wiederholte, nicht zurecht ("Das Bild habe ich doch eben schon gesehen. Wieso erscheint es hier noch einmal?"). Auch mit einem Bildplatzhalter in Form eines Kreuzes kommt es zu Fragen ("Hier konnte wohl ein Bild nicht richtig geladen werden..."). Außerdem ist es auch für unsere Kunden teilweise schwierig, die stark abstrahierten Versionen ihrer Ideen in Form eines schwarz-weißen Clickdumies gedanklich in einem anderen Gewand zu sehen. Das geht sogar so weit, dass es zu Aussagen kommt wie: "Der Clickdummy muss wertig sein!" oder "Der Clickdummy muss sexy sein!".
Detaillierte Clickdummies haben den Vorteil, sowohl Testnutzern als auch Kunden ein leichter greifbares Bild der späteren tatsächlichen Implementierung zu bieten. Das bedeutet zum einen eine bessere Diskussionsgrundlage bei Kunden, da diese ihre Ideen und Vorstellungen im Clickdummy eher erkennen können. Zum anderen bedeutet es eine natürlichere Testsituation, da Testpersonen echte Inhalte sehen und sich emotional eher angesprochen fühlen. Nachteil ist, dass die Entwicklung und Anpassung der Clickdummies wesentlich mehr Zeit in Anspruch nimmt, als einfacherere Prototypen. Weiterhin betseht die Gefahr, zu nah am echten grafischen Design zu sein. Designer fühlen sich dann unter Umständen übergangen und sowohl Auftraggeber als auch Nutzer können beispielsweise durch (in ihren Augen) falsch gesetzte Farbakzente verwirrt sein (Kunde: "Das ist aber viel zu auffällig. Da fällt das Werbebanner ja gar nicht mehr ins Auge.").
It depends!
Die Antwort auf unsere Frage, welcher Weg der beste ist, lautet wie so oft: "It depends!". Sollen Nutzer in einem Usability-Test einen möglichst realistischen Eindruck des Webauftritts bekommen und sich mit der Site identifizieren, wäre ein hochwertigerer Clickdummy die bessere Wahl. Geht es eher um Funktion und besteht großer Zeitdruck, reicht sehr wahrscheinlich ein einfach gehaltener Clickdummy aus.
Wichtig ist: Es ist auf jeden Fall klar zu kommunizieren (an Auftraggeber und Testpersonen), wofür der Clickdummy gedacht ist und welches Ziel damit verfolgt wird und welches nicht.
[gallery link="file"]