Axure 7.0 | Teil 3: Variablen und Repeater
Dieser Blogbeitrag ist einer der dreiteiligen Beitragsserie zu Axure 7.0:
- Axure 7.0 – Einführung | Teil 1: Grundsätzliches, Widgets und Styles
- Axure 7.0 | Teil 2: Ready for Mobile!
- Axure 7.0 | Teil 3: Variablen und Repeater
Nach der überarbeiteten Arbeitsoberfläche, den Adaptive Views und neuen Interaktionen schauen wir uns die etwas komplexeren Variablen und das neue Repeater-Widget an, mit denen es nun möglich ist, realistischere und komplexere Interaktionspatterns zu erstellen.
Variablen
Die Aufgabe von Variablen war bisher sehr einfach, aber auch sehr begrenzt: sie speicherten Zahlen, Buchstaben oder irgendwelche Wörter, die weiter benutzt werden sollten. Da viele komplexe Interaktionen und Ideen (beispielsweise das Berücksichtigen von Portrait- und Landscape-Modus bei Mobile Prototypen) noch nicht möglich waren, musste vieles mit Hilfe von Variablen gelöst werden.
Meistens haben wir Text-Widgets benutzt, um die Eigenschaften von einzelnen Widgets oder von Dynamic Panels wie die Größe oder die Position direkt zugreifbar und auch veränderbar zu machen. Diese Technik haben wir unter anderen auch für selbst-erstellte Widgets (Custom Widgets) genutzt. Allerdings war es immer mühselig, erst alle Eigenschaften manuell anpassen zu müssen, um schließlich ein Custom Widget benutzen zu können. Viel einfacher wäre es, wenn die Widgets selbst schlau genug wären, um z.B. ihre Größe zu kennen und Move-Befehle automatisch an diese Größe anzupassen.
Ab Axure Version 7.0 ist genau das jetzt möglich: nun können viele notwendige Eigenschaften eines Widgets automatisch ausgelesen werden. Dafür speichert man das Widget selbst als lokale Variable ab. Ähnlich wie bei [[LVAR.length]] ist nun mit [[LVAR.width]] die Breite eines Widgets und mit [[LVAR.X]] die horizontale Position eines Widgets ermittelbar. Ändert sich dann die Position oder die Größe des Widgets, muss nichts mehr angepasst werden, da die Eigenschaften automatisch bestimmbar sind. So können endlich vollständig-anpassbare Widgets mit einer vordefinierten Interaktion erstellt werden.

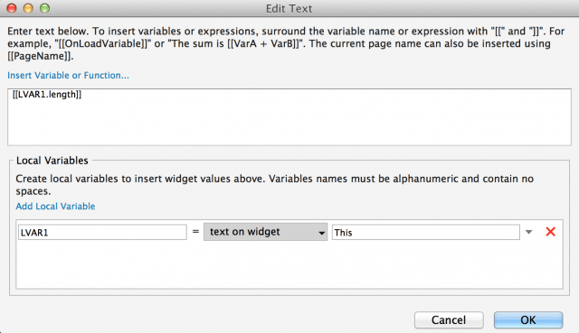
Variablen-Editor

Bislang war der Variablen-Editor ein Mysterium für sich. Man konnte Variablen auswählen und wusste jedoch nicht, wozu man sie einsetzen konnte - oder auch wozu sie gehören. So wurden sowohl mathematische Operationen wie Addieren oder Subtrahieren mit Operationen wie [[LVAR.toFixed(decimalPoints)]] und die speziellen Variablen wie Day mit TotalDragX gnadenlos zusammen angezeigt.
Durch die Fülle an neuen Funktionen musste der Editor natürlich gründlich aufgeräumt werden. Sämtliche speziellen Variablen und Operationen werden nun durch einzelne Baum-Menüs in den verschiedenen Typen kategorisiert. So kann man sehr schnell die passende spezielle Variable oder die Operation finden, die man sucht. Zusätzlich wurde das Auswahl-Fenster mit dem aus anderen Bereichen bekannte Instant-Suche ausgestattet.
Ein Wermutstropfen: Es sind jetzt so viele Möglichkeiten geworden, dass sich der "Coder" freut, aber der Normalsterbliche sich schnell überfordert fühlt:-(
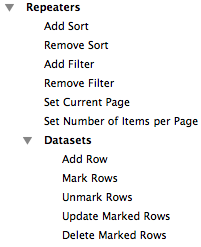
![]() Repeater
Repeater
Es kommt noch besser: das kalifornische Axure-Team hat der neuen Version auch noch ein neues und mächtiges Widget spendiert: den Repeater.
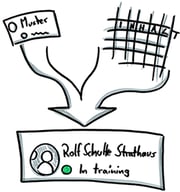
 Das Prinzip des Repeaters ist durch ein Beispiel gut zu erklären: Wenn man neue Visitenkarten für die Mitarbeiter drucken möchte, hat man meistens eine Tabelle von Informationen und ein Muster. Für jeden Mitarbeiter wird dann anhand des Musters seine persönliche Visitenkarte erstellt.
Das Prinzip des Repeaters ist durch ein Beispiel gut zu erklären: Wenn man neue Visitenkarten für die Mitarbeiter drucken möchte, hat man meistens eine Tabelle von Informationen und ein Muster. Für jeden Mitarbeiter wird dann anhand des Musters seine persönliche Visitenkarte erstellt.
Genauso ist auch der Repeater aufgebaut: man hat für jedes Element (die Visitenkarte pro Mitarbeiter) eine Tabelle mit Informationen und ein Muster, das mit den Informationen bespeist wird.
Der Repeater ist dadurch ideal für sämtliche listenartige Inhalte. Ob eine Produktübersicht, Kontaktliste oder auch ein Dateibrowser: der Repeater beseitigt sinnloses kopieren der gleichen Inhaltsbox (die meistens als eigenes Widget angelegt wurde) und erleichtert erheblich das nachträgliche Bearbeiten durch die Maske. Außerdem unterstützt der Repeater natürlich auch die Adaptive Views: für jeden eigenen View kann man eine eigene Konfiguration und eine eigene Maske erstellen. So muss man nicht den Repeater pro View duplizieren.

Das Repeater-Widget kann aber noch deutlich mehr: natürlich konnte man auch bereits vor Axure 7.0 Listen durch kopieren der Inhalte erstellen. Der Mehrwert des Repeaters besteht aber darin, Interaktionen wie Filtern, Umsortieren oder Erweitern der Listen deutlich zu vereinfachen. Dadurch sind realitätsnahe und flexible Usability-Tests möglich.
Nicht zu vergessen: wenn ein Widget nicht kopiert, sondern - wie beim Adaptive View - einfach nur verändert wird, sind kurzfristige und sonst zeitraubende Design- und Strukturänderungen im Nu umgesetzt.
Weiteres
Seit unserem ersten Teil hat sich die Axure-Schmiede natürlich nicht ausgeruht und eine neue Version (ab 7.0.0.3118) veröffentlicht, die eine ziemlich lange Liste an Verbesserungen beinhaltet. Unter anderen ist der bereits vorgestellte Widget-Manager mit einer Filterfunktion ausgestattet worden, der unbenannte Widgets nicht anzeigt. Dadurch müssen nur noch wichtige und änderbare Widgets benannt werden.
Außerdem wurde die Aktion „Set Text to Widget“ erweitert, sodass nun auch Textänderungen in einem Widget durchgeführt werden können, ohne den Style zu ändern. Vor allen für den Repeater ist das wichtig, da bereits vieles im Muster über Styles vordefiniert wird.
 Ein weiteres zusätzliches Feature versteckt sich im Punkt „Generate Prototype“: nun können die Prototypen ohne die linke Navigationsleiste generiert werden. Des Weiteren wurde die neue Style-Eigenschaft „Line Spacing“ sowie die neue Aktion „Scroll to Widget“ hinzugefügt.
Ein weiteres zusätzliches Feature versteckt sich im Punkt „Generate Prototype“: nun können die Prototypen ohne die linke Navigationsleiste generiert werden. Des Weiteren wurde die neue Style-Eigenschaft „Line Spacing“ sowie die neue Aktion „Scroll to Widget“ hinzugefügt.
Fazit
Wir arbeiten seit zwei Monaten intensiv mit der Axure 7.0 Beta und haben natürlich noch viele Verbesserungsvorschläge. Allerdings sind wir im engen Kontakt zu den Entwicklern, sodass wir seit der Version 7.0.0.3118 bereits viele Vorschläge umgesetzt wiederfinden konnten. Das ist ein großer Pluspunkt, der wieder einmal beweist, dass das Axure-Team für die Nutzer der Software entwickeln und nicht blind oder taub gegenüber Kritik sind. Vielen Dank an dieser Stelle an die Entwickler für die gute Zusammenarbeit.
Deutlich zugenommen hat allerdings auch die Komplexität von Axure: Durch die vielen Funktionen und Möglichkeiten muss man sich erst einmal einen umfassenden Überblick über alle neuen Funktionen verschaffen. Dies erhöht natürlich die Hürde für Neueinsteiger, was allerdings durch gezielte Schulungen bewältigt werden kann.
Axure 7.0 erfüllt genau das, was zu erwarten war: das bisher bekannte Tool wurde deutlich weiterentwickelt. Und um ehrlich zu sein: wir wollen nicht wieder zurück zu Axure 6.5.
Mit Axure 7.0 ist es nun möglich bekannte, aber komplexe Interaktionspatterns einfach und modular zu erstellen. Das steigert nicht nur die Produktivität, sondern auch die Möglichkeiten in einem Usability-Test. Vor allen in Sachen Mobile Prototyping hat sich in Axure 7.0 viel getan: durch die Adaptive Views und den vielen Interaktionen und speziellen Variablen können nun deutlich besser High-Res App-Prototypen erstellt und getestet werden.
Stay tuned!