Axure 7.0 | Teil 2: Ready for Mobile!
Dieser Blogbeitrag ist einer der dreiteiligen Beitragsserie zu Axure 7.0:
- Axure 7.0 – Einführung | Teil 1: Grundsätzliches, Widgets und Styles
- Axure 7.0 | Teil 2: Ready for Mobile!
- Axure 7.0 | Teil 3: Variablen und Repeater
Axure 7 kann jetzt auch Apps und Responsive Websites! Wichtigste Neuerung sind die Adaptive Views, mit denen die Darstellung der Prototypeninhalte für verschiedene Displaygrößen angepasst werden kann. Vor allen für App-Prototypen sind die Adaptive Views wirklich nützlich: sie ermöglichen das Erstellen und testen einer auf das System zugeschnittenen App. Zudem ermöglicht Axure 7 mit 16 neuen Interaktionen vollkommen neue Möglichkeiten und Ideen.
Neue Apps braucht das Land: Adaptive Websites mit Axure 7.0
![]() Mit dem alten Axure war bisher alles eher kompliziert und zeitintensiv. So musste man einzelne Prototypen-Seiten oder Dynamic Panels bauen und mächtig tricksen, um beispielsweise verschiedene Darstellungen für Landscape- und Portrait-Modus zu ermöglichen. Den Inhalt von Webseiten vollständig auf mobilen Endgeräten wie Smartphones anzuzeigen, war sehr schwierig. Das Resultat wäre eine unübersichtliche, ellenlange "Tapete" an Informationen mit wenig Informationsngehalt. In der Webentwicklung wird daher auf eine angepasste Darstellung der Inhalte abhängig von der Bildschirmgröße gesetzt: je nach Breite des Bildschirmes passt sich also der Inhalt auf die Fläche an.
Mit dem alten Axure war bisher alles eher kompliziert und zeitintensiv. So musste man einzelne Prototypen-Seiten oder Dynamic Panels bauen und mächtig tricksen, um beispielsweise verschiedene Darstellungen für Landscape- und Portrait-Modus zu ermöglichen. Den Inhalt von Webseiten vollständig auf mobilen Endgeräten wie Smartphones anzuzeigen, war sehr schwierig. Das Resultat wäre eine unübersichtliche, ellenlange "Tapete" an Informationen mit wenig Informationsngehalt. In der Webentwicklung wird daher auf eine angepasste Darstellung der Inhalte abhängig von der Bildschirmgröße gesetzt: je nach Breite des Bildschirmes passt sich also der Inhalt auf die Fläche an.
Seit es Axure 7 gibt, ist Schluss mit der Trickserei: durch die Funktion „Adaptive Views“ kann man auf einer einzigen Seite die Größe, den Style und die Position einzelner Widgets abhängig von der Bildschirmgröße darstellen. Dabei wird das jeweilige Widget nicht kopiert, sondern einfach nur anders dargestellt. Aber nicht nur die Darstellung der Widgets kann man verändern: man kann in einzelnen „Views“ die Widgets ausblenden, ohne das Widget selber zu löschen. So kann man den dargestellten Inhalt auf das Nötigste reduzieren.
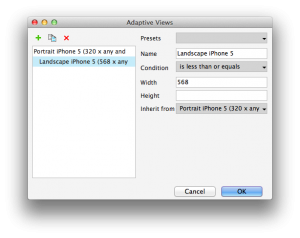
 Die Adaptive Views folgen dabei einem einfachen Prinzip: man hat eine „Base“-Ansicht, die als Grundlage für die Views dient. Dann erstellt man einzelne Views, die von der Base-Ansicht die Widgets, deren Style, Position und Größe erben. Diese Views können dann wiederum so organisiert werden, dass sie untereinander ebenfalls die jeweiligen Informationen voneinander erben.
Die Adaptive Views folgen dabei einem einfachen Prinzip: man hat eine „Base“-Ansicht, die als Grundlage für die Views dient. Dann erstellt man einzelne Views, die von der Base-Ansicht die Widgets, deren Style, Position und Größe erben. Diese Views können dann wiederum so organisiert werden, dass sie untereinander ebenfalls die jeweiligen Informationen voneinander erben.
Auch wenn die Adaptive Views nicht unbedingt wie für responsive Webseiten gemacht sind, so eignen sie sich umso mehr für App-Prototypen. Durch die fest-definierbaren Breakpoints können so maßgeschneiderte Apps für iPhone und iPad konzipiert und getestet werden - ganz ohne Tricks und Kniffe.
Erweiterte Interaktionen für realitätsnahes Prototypen-Testing
Axure 7 bringt eine Menge neuer Interaktionen mit. Allein beim Dynamic Panel kann man nun bis zu 28 verschiedenen Interaktionen auswählen. So gibt es nun auch die Möglichkeit, Interaktionen wie Mausbewegungen oder Tasteneingaben zu nutzen, um Aktionen auszuführen. Damit können beispielsweise Shortcuts für Webseiten entwickelt und getestet werden.
Um eine grobe Übersicht über die Fülle der Interaktionen zu bekommen, haben wir eine tabellarische Auflistung aller möglichen Interaktionen für jedes Widget erstellt. Das wichtigste ist allerdings - wie in jedem Falle - die Übung: am besten nimmt man sich die Zeit, um jede einzelne Interaktion auszutesten. Erst dann bekommt man ein Gefühl dafür, wann eine Interaktion eingesetzt werden kann und bei welchen Stellen man sie besser vermeidet. Wir empfehlen auch, das offizielle Forum für Axure 7 zu besuchen. Dort findet man Tipps, Tricks, tolle Beispiele und viele weitere Informationen zu Axure 7.
Zwischenfazit:
Wir vermissen kein Stück die noch aktuelle Version 6.5. Im Gegenteil: die Adaptive Views und Interaktionen von Axure 7.0 sind schon Grund genug, auf die zukünftige Version der Prototypen-Software zu setzen. Dank diesen neuen Funktionen spart man zukünftig viel Zeit und kann sich auf andere Interaktionsprobleme und Lösungen konzentrieren. Letztendlich verbessert es aber auch die Ergebnisse in Usability-Tests: Dadurch, dass bisherige Tricks nun Kernfunktionen von Axure 7.0 sind, sind auch die Prototypen deutlich stabiler und sorgen somit für weniger Frust und Risiken während der Tests.
Tipp: Wir haben unsere Axure-Kurse bereits auf die Version 7.0 maßgeschneidert!